Posts about jQuery EasyUI
Introduction to jQuery EasyUI
May 08, 2021 22:00 0 Comment jQuery EasyUI
Introduction to jQuery EasyUI, Introduction to jQuery EasyUI, What is jQuery EasyUI, jQuery EasyUI download, Easy to use jQuery and HTML5, Introduction to jQuery, EasyUI, jQuery EasyUI is a jQuery-based framework that integrates various user interface (UI) plug-ins., jQuery EasyUI makes i
jQuery EasyUI App - Create a CRUD app
May 08, 2021 22:00 0 Comment jQuery EasyUI
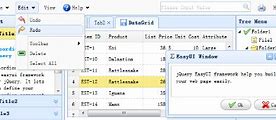
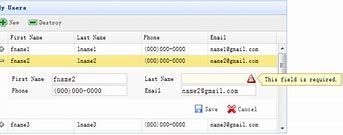
jQuery EasyUI App - Create a CRUD app, jQuery EasyUI App - Create a CRUD app, Download the jQuery EasyUI instance, jQuery EasyUI App -, Create a CRUD app, This section describes how to create a CRUD app., CRUD refers, respectively, to the shortness of the initials
jQuery EasyUI App - Create a CRUD data grid
May 08, 2021 22:00 0 Comment jQuery EasyUI
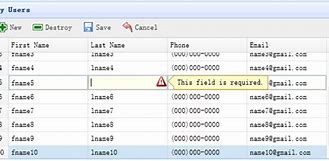
jQuery EasyUI App - Create CRUD DataGrid, jQuery EasyUI App - Create CRUD DataGrid, Download the jQuery EasyUI instance, jQuery EasyUI App -, Create CRUD DataGrid, In, the Create CRUD app, section, you've learned how to create and edit a user's information by creating a
jQuery EasyUI App - Create a CRUD app that expands row detail editing forms
May 08, 2021 22:00 0 Comment jQuery EasyUI
jQuery EasyUI app - Create a CRUD app that expands row detail editing forms, jQuery EasyUI app - Create a CRUD app that expands row detail editing forms, Download the jQuery EasyUI instance, jQuery EasyUI app - Create, a CRUD app that expands row detail editing forms, The user can expand a row by switching the datagrid view to 'detailview'
jQuery EasyUI App - Create an RSS feed reader
May 08, 2021 22:00 0 Comment jQuery EasyUI
jQuery EasyUI app - Create an RSS feed reader, jQuery EasyUI app - Create an RSS feed reader, Download the jQuery EasyUI instance, jQuery EasyUI app -, Create an RSS feed reader, In this section, we'll show you how to use the jQuery EasyUI framework to create an RSS feed reader.,
jQuery EasyUI drag-and-drop - basic drag and drop
May 08, 2021 22:00 0 Comment jQuery EasyUI
jQuery EasyUI Drag and Drop - Basic Drag and Drop, jQuery EasyUI Drag and Drop - Basic Drag and Drop, Download the jQuery EasyUI instance, jQuery EasyUI Drag and, Drop - Basic Drag and Drop, In jQuery EasyUI, you can implement the basic drag and placement of HTML elements., This section w
jQuery EasyUI Drag-and-Drop - Create a cart for drag-and-drop
May 08, 2021 23:00 0 Comment jQuery EasyUI
jQuery EasyUI Drag-and-Drop - Create a cart for drag-and-drop, jQuery EasyUI Drag-and-Drop - Create a cart for drag-and-drop, Download the jQuery EasyUI instance, jQuery EasyUI Drag-and-Drop -, Create a cart for drag-and-drop, In, the jQuery EasyUI Drag and Drop - Basic, Drag and Drop section, we've seen the bas
jQuery EasyUI Drag and Drop - Create a school curriculum
May 08, 2021 23:00 0 Comment jQuery EasyUI
jQuery EasyUI drag-and-drop - Create a school curriculum, jQuery EasyUI drag-and-drop - Create a school curriculum, Download the jQuery EasyUI instance, jQuery EasyUI drag-and-drop -, Create a school curriculum, This section creates a school curriculum instance using jQuery EasyUI. I, n this example, w
jQuery EasyUI Menus and Buttons - Create simple menus
May 08, 2021 23:00 0 Comment jQuery EasyUI
jQuery EasyUI Menu with Buttons - Create a simple menu, jQuery EasyUI Menu with Buttons - Create a simple menu, Download the jQuery EasyUI instance, jQuery EasyUI Menu with Buttons -, Create a simple menu, In order to quickly and easily locate the appropriate page,, we usually set up a menu, which
jQuery EasyUI menu with buttons - Create link buttons
May 08, 2021 23:00 0 Comment jQuery EasyUI
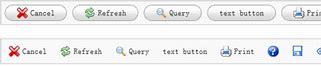
jQuery EasyUI menu with button - Create Link Button, jQuery EasyUI menu with button - Create Link Button, pre { white-space: pre-wrap; }, jQuery EasyUI menu with, button - Create Link Button, In general, buttons are created by using the, .lt;button-and-ele
jQuery EasyUI menu with buttons - Create menu buttons
May 08, 2021 23:00 0 Comment jQuery EasyUI
jQuery EasyUI Menu and Button - Create Menu Button, jQuery EasyUI Menu and Button - Create Menu Button, pre { white-space: pre-wrap; }, jQuery EasyUI Menu and Button -, Create Menu Button, This section describes how to create a menu button., Menu Button
jQuery EasyUI menu with buttons - Create split buttons
May 08, 2021 23:00 0 Comment jQuery EasyUI
jQuery EasyUI menu and button - Create Split Button, jQuery EasyUI menu and button - Create Split Button, jQuery EasyUI menu and button -, Create Split, Button, The instances in this section show how to create and use Split Buttons., The SpliButton compone
jQuery EasyUI layout - Create a border layout for a web page
May 08, 2021 23:00 0 Comment jQuery EasyUI
jQuery EasyUI layout - Create a border layout for a web page, jQuery EasyUI layout - Create a border layout for a web page, Download the jQuery EasyUI instance, jQuery EasyUI layout -, Create a border layout for a web page, This section describes how to create a border layout for a Web page with jQuery EasyUI.
jQuery EasyUI layout - Create complex layouts in panels
May 08, 2021 23:00 0 Comment jQuery EasyUI
jQuery EasyUI layout - Create complex layouts in the panel, jQuery EasyUI layout - Create complex layouts in the panel, Download the jQuery EasyUI instance, jQuery EasyUI layout -, Create complex layouts in the panel, Use panels in the jQuery EasyUI layout to create complex, versatile custom layouts., In t
jQuery EasyUI layout - Create a collapsed panel
May 08, 2021 23:00 0 Comment jQuery EasyUI
jQuery EasyUI layout - Create a collapsed panel, jQuery EasyUI layout - Create a collapsed panel, Download the jQuery EasyUI instance, jQuery EasyUI layout - Create, a collapsed panel, In this section, you'll learn how to create a collapsed panel in the jQuery EasyUI layout., The Fold