jQuery EasyUI menu with buttons - Create split buttons
May 08, 2021 jQuery EasyUI
Table of contents
jQuery EasyUI menu and button - Create Split Button
The instances in this section show how to create and use Split Buttons.
The SpliButton component relies on the Menu component and the LinkButton component. When the user clicks or hovers over the down arrow area, a corresponding menu is displayed.

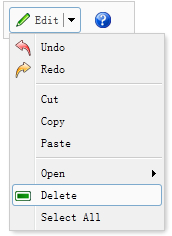
Let's create a Split Button and a Link Button:
<div style="border:1px solid #ccc;background:#fafafa;padding:5px;width:120px;">
<a href="#" class="easyui-splitbutton" menu="#mm" iconCls="icon-edit">Edit</a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a>
</div>
<div id="mm" style="width:150px;">
<div iconCls="icon-undo">Undo</div>
<div iconCls="icon-redo">Redo</div>
<div class="menu-sep"></div>
<div>Cut</div>
<div>Copy</div>
<div>Paste</div>
<div class="menu-sep"></div>
<div>
<span>Open</span>
<div style="width:150px;">
<div>Firefox</div>
<div>Internet Explorer</div>
<div class="menu-sep"></div>
<div>Select Program...</div>
</div>
</div>
<div iconCls="icon-remove">Delete</div>
<div>Select All</div>
</div>Now that you've defined a Split Button, you don't need to write any javascript code.