jQuery EasyUI Data Grid - Extended Editor
May 09, 2021 jQuery EasyUI
Table of contents
jQuery EasyUI Data Grid - Extended Editor
jQuery EasyUI allows you to add some common editors to the data grid so that users can edit the data. A ll editors are defined in the $.fn.datagrid.defaults.editors object, which can inherit extensions to support new editors.
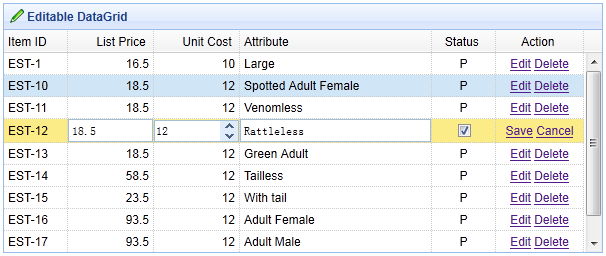
This section will show you how to add a new numberspinner editor to the data grid.

Inherit the extended numberspinner editor
$.extend($.fn.datagrid.defaults.editors, {
numberspinner: {
init: function(container, options){
var input = $('<input type="text">').appendTo(container);
return input.numberspinner(options);
},
destroy: function(target){
$(target).numberspinner('destroy');
},
getValue: function(target){
return $(target).numberspinner('getValue');
},
setValue: function(target, value){
$(target).numberspinner('setValue',value);
},
resize: function(target, width){
$(target).numberspinner('resize',width);
}
}
});Create a data grid in html tags (DataGrid)
<table id="tt" style="width:600px;height:250px" url="data/datagrid_data.json" title="Editable DataGrid" iconCls="icon-edit" singleSelect="true" idField="itemid" fitColumns="true">
<thead>
<tr>
<th field="itemid" width="60">Item ID</th>
<th field="listprice" width="80" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th>
<th field="unitcost" width="80" align="right" editor="numberspinner">Unit Cost</th>
<th field="attr1" width="180" editor="text">Attribute</th>
<th field="status" width="60" align="center" editor="{type:'checkbox',options:{on:'P',off:''}}">Status</th>
<th field="action" width="80" align="center" formatter="formatAction">Action</th>
</tr>
</thead>
</table>We assign the numberspinner editor to the 'unit cost' field. W hen you start editing a line, the user can edit the data through the numberspinner editor.