jQuery EasyUI Data Grid - Add query functionality
May 09, 2021 jQuery EasyUI
Table of contents
jQuery EasyUI Data Grid - Add query capabilities
This section adds query functionality to the jQuery EasyUI data grid.
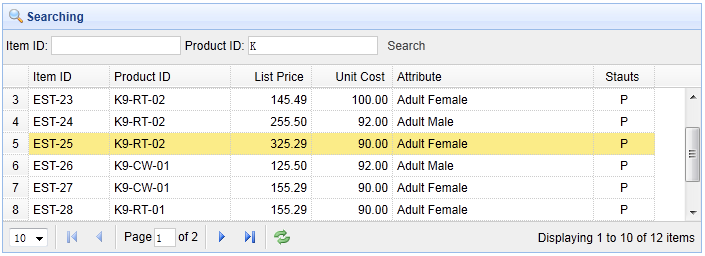
The following example shows how to get data from a database and display it in a data grid, and then shows how to search for display results based on search keywords entered by the user.

Create a data grid (DataGrid)
Create a datagrid with pedding capabilities, and then add a toolbar to it.
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="datagrid24_getdata.php" toolbar="#tb" title="Load Data" iconCls="icon-save" rownumbers="true" pagination="true">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" width="80" align="right">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
<th field="attr1" width="150">Attribute</th>
<th field="status" width="60" align="center">Stauts</th>
</tr>
</thead>
</table>The toolbar is defined as follows:
<div id="tb" style="padding:3px">
<span>Item ID:</span>
<input id="itemid" style="line-height:26px;border:1px solid #ccc">
<span>Product ID:</span>
<input id="productid" style="line-height:26px;border:1px solid #ccc">
<a href="#" class="easyui-linkbutton" plain="true" onclick="doSearch()">Search</a>
</div>When the user enters the query value and presses the query button, the 'doSearch' function is called:
function doSearch(){
$('#tt').datagrid('load',{
itemid: $('#itemid').val(),
productid: $('#productid').val()
});
}The code above calls the 'load' method to load the new datagrid data. We need to pass the 'itemid' and 'productid' parameters to the server.
Server-side code
include 'conn.php';
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$itemid = isset($_POST['itemid']) ? mysql_real_escape_string($_POST['itemid']) : '';
$productid = isset($_POST['productid']) ? mysql_real_escape_string($_POST['productid']) : '';
$offset = ($page-1)*$rows;
$result = array();
$where = "itemid like '$itemid%' and productid like '$productid%'";
$rs = mysql_query("select count(*) from item where " . $where);
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from item where " . $where . " limit $offset,$rows");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);Download the jQuery EasyUI instance
jeasyui-datagrid-datagrid24.zip