jQuery EasyUI Data Grid - Add check boxes
May 09, 2021 jQuery EasyUI
Table of contents
jQuery EasyUI Data Grid - Add check boxes
This section describes the addition of check boxes in the jQuery EasyUI data grid.
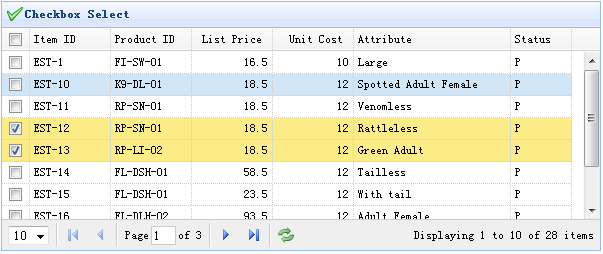
The following example shows how to place a check box column to the DataGrid. With the check box, the user will be able to select Check/Uncheck grid row data.

In order to add a check box column, we just need to add a column of checkbox properties and set it to true. The code looks like this:
<table id="tt" title="Checkbox Select" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" idField="itemid" pagination="true" iconCls="icon-save">
<thead>
<tr>
<th field="ck" checkbox="true"></th>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" width="80" align="right">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
<th field="attr1" width="100">Attribute</th>
<th field="status" width="60" align="center">Status</th>
</tr>
</thead>
</table>The above code adds a column with checkbox properties, so it becomes a check box column. If the idField property is set, the dataGrid selection collection remains on different pages.