jQuery EasyUI layout - Create a collapsed panel
May 08, 2021 jQuery EasyUI
Table of contents
jQuery EasyUI layout - Create a collapsed panel
In this section, you'll learn how to create a collapsed panel in the jQuery EasyUI layout.
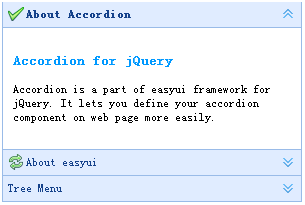
The Folding Panel contains a series of panels. T he header of all panels is visible, but only one panel's body content is displayed at a time. W hen the user taps the head of the panel, the body content of the panel is visible, while the body content of the other panel is hidden.

We'll create three panels, the third of which contains a tree menu.
<div class="easyui-accordion" style="width:300px;height:200px;">
<div title="About Accordion" iconCls="icon-ok" style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">Accordion for jQuery</h3>
<p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p>
</div>
<div title="About easyui" iconCls="icon-reload" selected="true" style="padding:10px;">
easyui help you build your web page easily
</div>
<div title="Tree Menu">
<ul id="tt1" class="easyui-tree">
<li>
<span>Folder1</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li><span>File 11</span></li>
<li><span>File 12</span></li>
<li><span>File 13</span></li>
</ul>
</li>
<li><span>File 2</span></li>
<li><span>File 3</span></li>
</ul>
</li>
<li><span>File2</span></li>
</ul>
</div>
</div>