jQuery EasyUI Menus and Buttons - Create simple menus
May 08, 2021 jQuery EasyUI
Table of contents
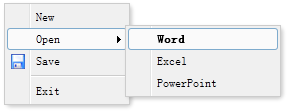
jQuery EasyUI Menu with Buttons - Create a simple menu
In order to quickly and easily locate the appropriate page,
we usually set up a menu, which is also the content of this section - how to create a simple menu with jQuery EasyUI.

Menu is defined in some DIV tags, as follows:
<div id="mm" class="easyui-menu" style="width:120px;">
<div onclick="javascript:alert('new')">New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div icon="icon-save">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>When the menu is not displayed after it is created, call the 'show' method to display it or call the 'hide' method to hide it:
$('#mm').menu('show', {
left: 200,
top: 100
});