Posts about CSS3
Start learning CSS3
May 04, 2021 02:00 0 Comment CSS3
CSS3 tutorial, CSS3 tutorial, CSS3 instance, CSS3 Reference Manual, CSS3, tutorial, CSS is used to control the style and layout of a Web page., CSS3 is an upgraded version of CSS technology, and CSS3 language developme
Introduction to CSS3
May 04, 2021 02:00 0 Comment CSS3
Introduction to CSS3 - CSS3 is fully backward compatible, so you don't have to change your existing design. CSS2 is generally supported by browsers., Introduction to CSS3, CSS3 module, CSS3 recommendations, Introduction to, CSS3, CSS3 is fully backward compatible, so you don't have to change your existing design., CSS2 is generally supported by browsers.,
CSS3 border
May 04, 2021 03:00 0 Comment CSS3
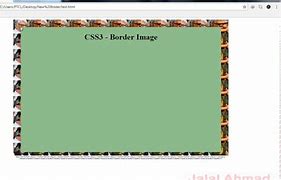
CSS3 border, CSS3 border, CSS3 fillet, Instance, CSS3 box shadow, Instance, CSS3 boundary picture, Instance, The new border property, CSS3, border, With CSS3, you can create fillet borders, add shadow boxes, and act as boundaries instead of using design programs such as Photoshop dra
CSS3 fillet
May 04, 2021 03:00 0 Comment CSS3
CSS3 fillet, CSS3 fillet, CSS3 fillet, Browser support, CSS3 border-radius property, Instance, CSS3 border-radius - specify each fillet, Instance, Instance, CSS3 fillet properties, CSS3 fillet generator, CSS3, fillet, The interface using the CSS3 border-radius property shows the following image:, CSS3 fillet, With the CSS3 border-radius property, you c
CSS3 background
May 04, 2021 03:00 0 Comment CSS3
CSS3 background, CSS3 background, Browser support, CSS3 background-image property, Instance, Instance, CSS3 background-size property, Instance 1, Instance 2, CSS3's background-Origin property, Instance, More than one background image for CSS3, Instance, CSS3 background-clip property, Instance, The new background property, CSS3 background, CSS3 has updated several new background properties to provide greater background element control, allowing you to make more beautiful
CSS3 gradient
May 04, 2021 03:00 0 Comment CSS3
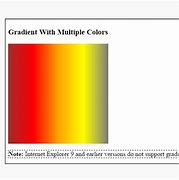
CSS3 gradients, CSS3 gradients, Browser support, CSS3 linear gradient, Instance, Instance, Instance, Use angle, Instance, Use multiple color nodes, Instance, Instance, Using Transparency, Instance, Repeated linear gradients, Instance, CSS3 radial gradient, Instance, Instance, Set the shape, Instance, Use of keywords of different sizes and sizes, Instance, Repeated radial gradients, Instance, CSS3, gradients, The CSS3 gradient allows you to display a smooth transition between two or more specified colors., Previously, you had to use images
CSS3 text effect
May 04, 2021 03:00 0 Comment CSS3
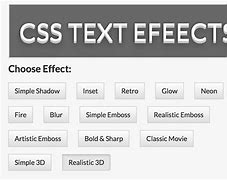
CSS3 text effect, CSS3 text effect, CSS3 text effect, Browser support, Text shadow for CSS3, Instance, CSS3 box-shadow property, Instance, Next, color the shadows, Instance, Next, add a blur effect to the shadow, Instance, You can also add a shadow effect to the ::before and ::after pseudo-elements, Instance, 阴影的一个使用特例是卡片效果, Instance, CSS3 Text Overflow properties, Instance, Line-up for CSS3, Instance, The CSS3 word splits the line break, Instance, New Text Properties, CSS3, text effect, CSS3 text effect, CSS3 contains several new text features., In this section, you'll learn about the following text properties:, tex
CSS3 font
May 04, 2021 03:00 0 Comment CSS3
CSS3 font, CSS3 font, CSS3 @font-face rule, Browser support, Use the font you need, Instance, Use bold text, Instance, CSS3 font description, CSS3, font, CSS3 @font-face rule, Before CSS3, web designers had to use fonts that had been installed on the user's computer and could not use offline
CSS3 2D conversion
May 04, 2021 03:00 0 Comment CSS3
CSS3 2D conversion, CSS3 2D conversion, CSS3 conversion, Browser support, 2D conversion, Instance, The translate() method, Instance, The rotate() method, Instance, Scale() method, Instance, Skew() method, Instance, Matrix() method, Instance, The newly converted property, 2D conversion method, CSS3 transform and transform-origin debugging tools, CSS3, 2D conversion, CSS3 conversion, CSS3 conversion, we can move, scale, in turn, rotate, and stretch elements., Next you'll learn about CSS3 2D con
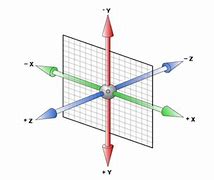
CSS3 3D conversion
May 04, 2021 03:00 0 Comment CSS3
CSS3 3D conversion, Browser support, Opera browser, RotateX() method, RotateY() method, Transform the property, 3D conversion method, 3D conversion, CSS3 allows you to format elements using 3D conversions., Click on the elements below to see the difference between a 2D conversion and
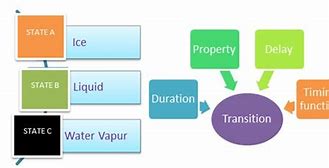
CSS3 transition
May 04, 2021 03:00 0 Comment CSS3
CSS3 transition, CSS3 transition, CSS3 transition, Browser support, How does it work?, Instance, Instance, Multiple changes, Instance, The transition property, Instance, Instance, CSS3, transition, CSS3 transition, In CSS3, we don't need flash animation or JavaScript to add an effect that can be transitioned from one style to an
CSS3 animation
May 04, 2021 03:00 0 Comment CSS3
CSS3 animation, CSS3 animation, CSS3 animation, CSS3 @keyframes rules, Browser support, Instance, CSS3 animation, Instance, What is a CSS3 animation?, Instance, Instance, Animation properties of CSS3, Instance, Instance, CSS3, animation, CSS3 animation, CSS3, we can create animations, which can replace many web animation images, Flash animations, and JAVAScripts., CSS3
CSS3 multiple columns
May 04, 2021 04:00 0 Comment CSS3
CSS3 multiple columns, CSS3 multiple columns, CSS3 multiple columns, Browser support, CSS3 creates multiple columns, Instance, The gap between the specified columns of CSS3, Instance, CSS3 column rules, Instance, CSS3 new multi-column properties, CSS3, multiple columns, CSS3 multiple columns, With CSS3, you can create multiple columns to lay out text - just like newspapers, you can collect arti
CSS3 user interface
May 04, 2021 04:00 0 Comment CSS3
CSS3 user interface, CSS3 user interface, CSS3 user interface, Browser support, CSS3 Resizing, Instance, CSS3 Box Sizing, Instance, CSS3 profile modification (outline-offset), Instance, New user interface features, CSS3 user, interface, CSS3 user interface, In CSS3, new user interface features have been added to adjust element size, box size, and outer border., I
CSS picture
May 04, 2021 04:00 0 Comment CSS3
CSS picture - This section will show you how to use CSS to lay out pictures., CSS picture, Rounded picture, Thumbnails, Responsive picture, Picture text, Card-style pictures, Picture filter, Responsive picture album, Photo Modal (Modal), CSS picture, This section will show you how to use CSS to lay out pictures., Rounded picture, Instance, Fillet pictures:, Img, {, border-radius:, 8px;