jQuery EasyUI menu with buttons - Create menu buttons
May 08, 2021 jQuery EasyUI
Table of contents
jQuery EasyUI Menu and Button - Create Menu Button
This section describes how to create a menu button.
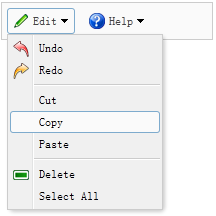
Menu Button contains a button and a menu component, and when you click or move the mouse over the button, a corresponding menu appears.

To define a Menu Button, you should define a Link Button and a menu, and here's an example:
<div style="background:#fafafa;padding:5px;width:200px;border:1px solid #ccc">
<a href="#" class="easyui-menubutton" menu="#mm1" iconCls="icon-edit">Edit</a>
<a href="#" class="easyui-menubutton" menu="#mm2" iconCls="icon-help">Help</a>
</div>
<div id="mm1" style="width:150px;">
<div iconCls="icon-undo">Undo</div>
<div iconCls="icon-redo">Redo</div>
<div class="menu-sep"></div>
<div>Cut</div>
<div>Copy</div>
<div>Paste</div>
<div class="menu-sep"></div>
<div iconCls="icon-remove">Delete</div>
<div>Select All</div>
</div>
<div id="mm2" style="width:100px;">
<div>Help</div>
<div>Update</div>
<div>About</div>
</div>Now that you've defined a Menu Button, you don't need to write any javascript code.