WeChat small program view container scroll-view
May 18, 2021 WeChat Mini Program Development Document
Table of contents
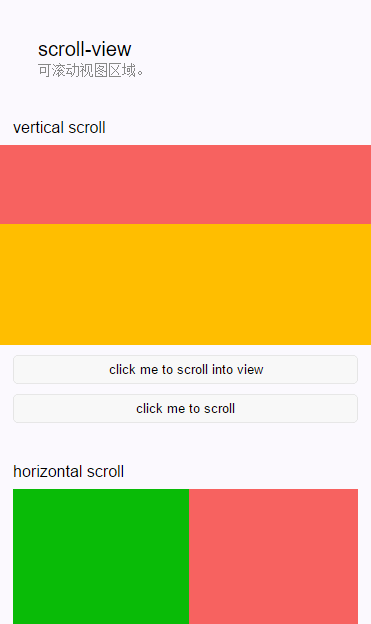
scroll-view
The view area can be scrolled.
| The property name | Type | The default | Description |
|---|---|---|---|
| scroll-x | Boolean | false | Scroll sideways are allowed |
| scroll-y | Boolean | false | Scroll vertically is allowed |
| upper-threshold | Number | 50 | How far from the top/left (px) triggers the scrolltoupper event |
| lower-threshold | Number | 50 | When it is far from the bottom/right (px), the scrolltolower event is triggered |
| scroll-top | Number | Set the position of the vertical scroll bar | |
| scroll-left | Number | Set the horizontal scroll bar position | |
| scroll-into-view | String | The value should be a child element id (id cannot begin with a number). Set which direction to scroll in and which direction to scroll to the element | |
| scroll-with-animation | Boolean | false | Use an animated transition when setting the scroll bar position |
| enable-back-to-top | Boolean | false | When iOS clicks on the top status bar and Android double-clicks on the title bar, the scroll bar returns to the top and only supports vertical orientation |
| bindscrolltoupper | EventHandle | Scrolling to the top/left triggers the scrolltoupper event | |
| bindscrolltolower | EventHandle | Scrolling to the bottom/right triggers the scrolltolower event | |
| bindscroll | EventHandle | Triggered when scrolling, event.detail , scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY |
When using vertical scrolling, you need to set the height via
WXSS
by giving a fixed height to the
<scroll-view/>
Example code:
<view class="section">
<view class="section__title">vertical scroll</view>
<scroll-view scroll-y style="height: 200px;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}">
<view id="green" class="scroll-view-item bc_green"></view>
<view id="red" class="scroll-view-item bc_red"></view>
<view id="yellow" class="scroll-view-item bc_yellow"></view>
<view id="blue" class="scroll-view-item bc_blue"></view>
</scroll-view>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to scroll into view </button>
<button size="mini" bindtap="tapMove">click me to scroll</button>
</view>
</view>
<view class="section section_gap">
<view class="section__title">horizontal scroll</view>
<scroll-view class="scroll-view_H" scroll-x="true" style="width: 100%">
<view id="green" class="scroll-view-item_H bc_green"></view>
<view id="red" class="scroll-view-item_H bc_red"></view>
<view id="yellow" class="scroll-view-item_H bc_yellow"></view>
<view id="blue" class="scroll-view-item_H bc_blue"></view>
</scroll-view>
</view>
var order = ['red', 'yellow', 'blue', 'green', 'red']
Page({
data: {
toView: 'red',
scrollTop: 100
},
upper: function(e) {
console.log(e)
},
lower: function(e) {
console.log(e)
},
scroll: function(e) {
console.log(e)
},
tap: function(e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
tapMove: function(e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
}
})
Bug & Tip
-
tipDo not usescroll-viewtextareamapcomponentscanvasvideo -
tipscroll-into-viewoverscroll-top -
tip: Whenscroll-viewthe page bounces back, soscroll-viewdoes notonPullDownRefresh -
tipTo refresh with a drop-down, use the scroll of the page insteadscroll-viewwhich also returns to the top of the page by clicking on the top status bar