WeChat gadget WeUI other components
May 21, 2021 WeChat Mini Program Development Document
Table of contents
Other components
For performance reasons, weui-miniprogram does not encapsulate all WeUI components (e.g., flex layout components) and can use the component structure defined in WeUI directly (refer to Demo).
The sample code
After the introduction of weui.wxss, you can use the class custom style defined in weui-wxss directly, for example, the flex component:
<view class="page__hd">
<view class="page__title">Flex</view>
<view class="page__desc">Flex布局</view>
</view>
<view class="page__bd page__bd_spacing">
<view class="weui-flex">
<view class="weui-flex__item"><view class="placeholder">weui</view></view>
</view>
<view class="weui-flex">
<view class="weui-flex__item"><view class="placeholder">weui</view></view>
<view class="weui-flex__item"><view class="placeholder">weui</view></view>
</view>
<view class="weui-flex">
<view class="weui-flex__item"><view class="placeholder">weui</view></view>
<view class="weui-flex__item"><view class="placeholder">weui</view></view>
<view class="weui-flex__item"><view class="placeholder">weui</view></view>
</view>
<view class="weui-flex">
<view class="weui-flex__item"><view class="placeholder">weui</view></view>
<view class="weui-flex__item"><view class="placeholder">weui</view></view>
<view class="weui-flex__item"><view class="placeholder">weui</view></view>
<view class="weui-flex__item"><view class="placeholder">weui</view></view>
</view>
<view class="weui-flex">
<view><view class="placeholder">weui</view></view>
<view class="weui-flex__item"><view class="placeholder">weui</view></view>
<view><view class="placeholder">weui</view></view>
</view>
</view>
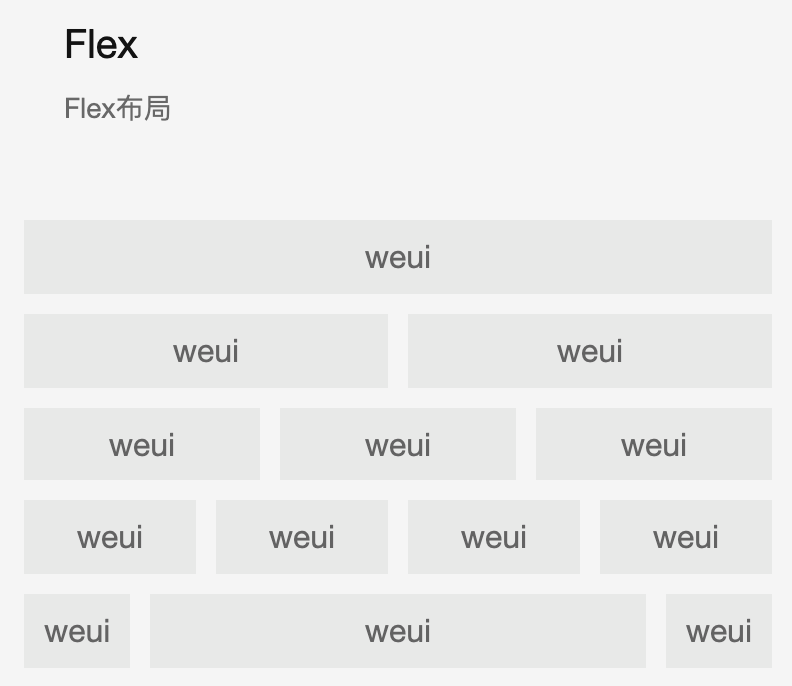
Rendering to the page results in the following:

Other components can refer to the Demo provided in the library