Spring MVC form processing example
May 14, 2021 Spring
Table of contents
Spring MVC form processing example
The following example shows how to write a simple web-based application that leverages HTML forms that use Spring's Web MVC framework. To get started with it, let's use the Eclipse IDE in the right place, and then follow the steps below to develop a dynamic form-based web application using Spring's web framework:
| Steps | Describe |
|---|---|
| 1 | Create a dynamic Web project named HelloWeb, and create a package com.tutorialspoint in the src folder of the project you have created. |
| 2 | Drag the Spring and other libraries mentioned above into the folder WebContent/WEB-INF/lib. |
| 3 | Create a Java-class Student and StudentController under the com.tutorialspoint package. |
| 4 | Create Spring's Profile Web Portal and HelloWeb-servlet .xml the WebContent/WEB-INF .xml. |
| 5 | Create a subf folder with the name jsp under the WebContent/WEB-INF folder. Create a view file student and a result file .jsp sub-.jsp. |
| 6 | The final step is to create all the source code and profile content and export the application, as explained below. |
Here's .java the Student file:
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}Here's what studentController .java the file:
About the @ModelAttribute of the drug,
Looking @ModelAttribute annotation definitions, you can see that this annotation can be used in methods and parameters to bind request parameters to the Model object.
You can go to this section of the Springmvc tutorial for more information.
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Here, the first service method student(), we have passed an empty Student object in the ModelAndView object named "command" because the spring framework requires an object with a name "command" if you use the label in the JSP file. Therefore, when the student() method is called, it returns the .jsp view.
The second service method, addStudent(), calls the POST method in the HelloWeb/addStudent URL. Y ou'll prepare your model objects based on the information you submit. The last "result" view is returned from the service method, which causes the result to .jsp.
The following is the spring web profile web .xml content
<web-app id="WebApp_ID" version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Form Handling</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
Here's another Spring web profile, HelloWeb-servlet.xml content
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package="com.tutorialspoint" />
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
</bean>
</beans>
Below is the spring view file .jsp content
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method="POST" action="/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path="name">Name</form:label></td>
<td><form:input path="name" /></td>
</tr>
<tr>
<td><form:label path="age">Age</form:label></td>
<td><form:input path="age" /></td>
</tr>
<tr>
<td><form:label path="id">id</form:label></td>
<td><form:input path="id" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
The following is the content of the Spring .jsp result
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
Finally, here's a list of Spring and other libraries included in your web application. You just need to drag these files into the WebContent/WEB-INF/lib folder.
-
commons-logging-x.y.z.jar
-
org.springframework.asm-x.y.z.jar
-
org.springframework.beans-x.y.z.jar
-
org.springframework.context-x.y.z.jar
-
org.springframework.core-x.y.z.jar
-
org.springframework.expression-x.y.z.jar
-
org.springframework.web.servlet-x.y.z.jar
-
org.springframework.web-x.y.z.jar
- spring-web.jar
Once you're done creating source code and profiles, export your application. Right-click on your application, use the Export and WAR File option, and save your HelloWeb.war file in Tomcat's webapps folder.
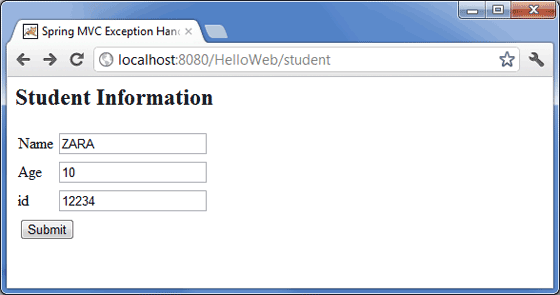
Now start your Tomcat server and make sure you can access other web pages in the webapps folder using a standard browser. N ow try to access the URL http://localhost:8080/HelloWeb/student. If your Spring web application is all right, you should see the following results:

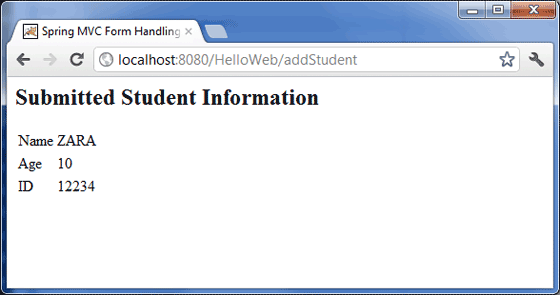
After submitting the required information, click the Submit button to submit the form. If your Spring web application is all right, you should see the following results: