jQuery EasyUI Data Grid - Create a subgrid
May 09, 2021 jQuery EasyUI
Table of contents
jQuery EasyUI Data Grid - Create a subgrid
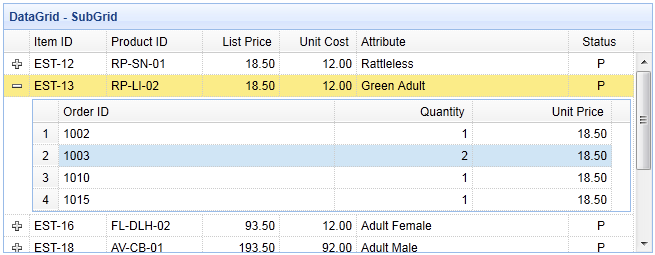
Using a detailed view of the jQuery EasyUI data grid, users can expand a line to display additional details. A nything can be loaded as row detail, and subgrids can be loaded dynamically.
The examples in this section show you how to create a subgrid on the main grid.

Step 1: Create a main grid
<table id="dg" style="width:700px;height:250px" url="datagrid22_getdata.php" title="DataGrid - SubGrid" singleSelect="true" fitColumns="true">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="100">Product ID</th>
<th field="listprice" align="right" width="80">List Price</th>
<th field="unitcost" align="right" width="80">Unit Cost</th>
<th field="attr1" width="220">Attribute</th>
<th field="status" width="60" align="center">Status</th>
</tr>
</thead>
</table>Step 2: Set up a detailed view to display the subgrid
To use a detailed view, remember to refer to the view script file at the head of the page.
<script type="text/javascript" src="//www.w3cschool.cn/try/jeasyui/datagrid-detailview.js"></script>$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div style="padding:2px"><table class="ddv"></table></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('table.ddv');
ddv.datagrid({
url:'datagrid22_getdetail.php?itemid='+row.itemid,
fitColumns:true,
singleSelect:true,
rownumbers:true,
loadMsg:'',
height:'auto',
columns:[[
{field:'orderid',title:'Order ID',width:100},
{field:'quantity',title:'Quantity',width:100},
{field:'unitprice',title:'Unit Price',width:100}
]],
onResize:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},0);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});The 'onExpandRow' event is triggered when the user clicks the expand button . L et's create a new subgrid with three columns. W hen the subgrid data is loaded successfully or when the size is changed, remember to call the 'fixDetailRowHeight' method on the main grid.
Step 3: Server-side code
$result = array();
include 'conn.php';
$rs = mysql_query("select * from item where itemid in (select itemid from lineitem)");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
echo json_encode($items);include 'conn.php';
$itemid = mysql_real_escape_string($_REQUEST['itemid']);
$rs = mysql_query("select * from lineitem where itemid='$itemid'");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
echo json_encode($items);