jQuery EasyUI Data Grid - Create a property grid
May 09, 2021 jQuery EasyUI
Table of contents
jQuery EasyUI Data Grid - Create a property grid
This section describes how to create a property grid in the jQuery EasyUI data grid.
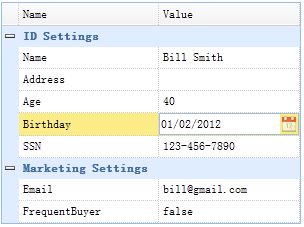
The property grid has a built-in expand/collapse button that can simply group rows. You can simply create a hierarchical list of editable properties.
Please refer to the following example:

Set HTML
<table id="tt" class="easyui-propertygrid" style="width:300px" url="propertygrid_data.json" showGroup="true" scrollbarSize="0" ></table>Prepare the json data
[
{"name":"Name","value":"Bill Smith","group":"ID Settings","editor":"text"},
{"name":"Address","value":"","group":"ID Settings","editor":"text"},
{"name":"Age","value":"40","group":"ID Settings","editor":"numberbox"},
{"name":"Birthday","value":"01/02/2012","group":"ID Settings","editor":"datebox"},
{"name":"SSN","value":"123-456-7890","group":"ID Settings","editor":"text"},
{"name":"Email","value":"[email protected]","group":"Marketing Settings","editor":{
"type":"validatebox",
"options":{
"validType":"email"
}
}},
{"name":"FrequentBuyer","value":"false","group":"Marketing Settings","editor":{
"type":"checkbox",
"options":{
"on":true,
"off":false
}
}}
]As you can see, you don't need to use any javascript code when creating a property grid. You can simply inherit the extended editor type.