Cloud Development Deploy the Angular project
May 27, 2021 Web Cloud Development and Web Hosting Learning Guide
Table of contents
1. Initialize an Angular project
2. Create a cloud development environment
Cloud Development Static Hosting is the ability to host static websites provided by cloud development, and the distribution of static resources (HTML, CSS, JavaScript, fonts, etc.) is supported by Tencent Cloud Object Storage COS and Tencent Cloud CDN with multiple edge outlets
In cloud development static hosting, you can also host an Angular project, and then I'll show you how to deploy an Angular project to a cloud development static site hosting service.
Initialize an Angular project
First, let's use Angular cli to create a project as a demonstration.
ng new cloudbasecd cloudbase

Once the execution is complete,
npm run start
start preview to see what's going on

After reading the effect, you
npm run build
to build the final output

Once the build is complete, we can see our project build product in
dist/cloudbase

Create a cloud development environment
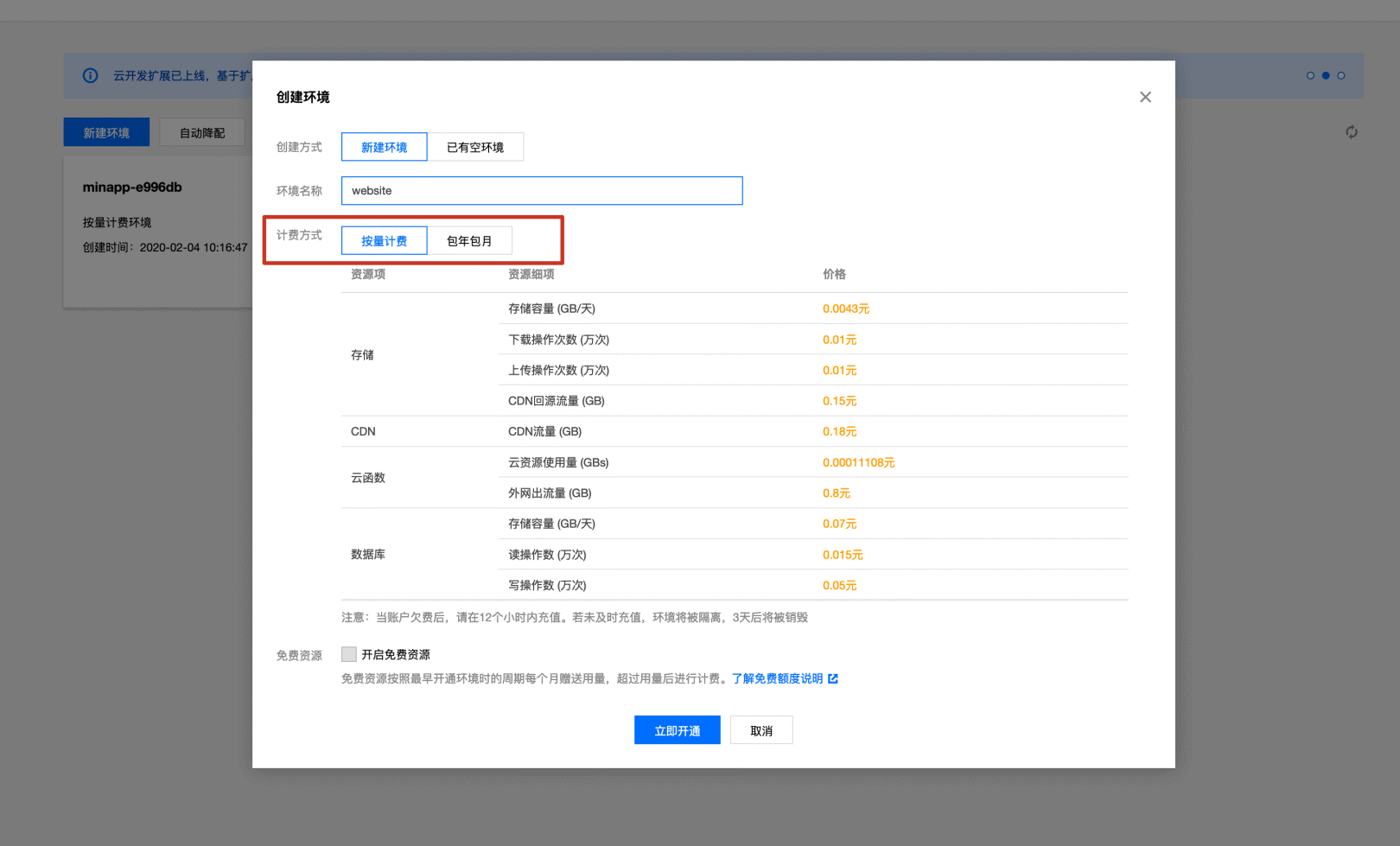
Once you've created the Angular project, create a cloud development environment, access the cloud development console, click on the new environment above, and create a new environment. Enter your environment name in the pop-up interface, select Bill by volume, click On Now below, and you'll be able to open a cloud development environment.

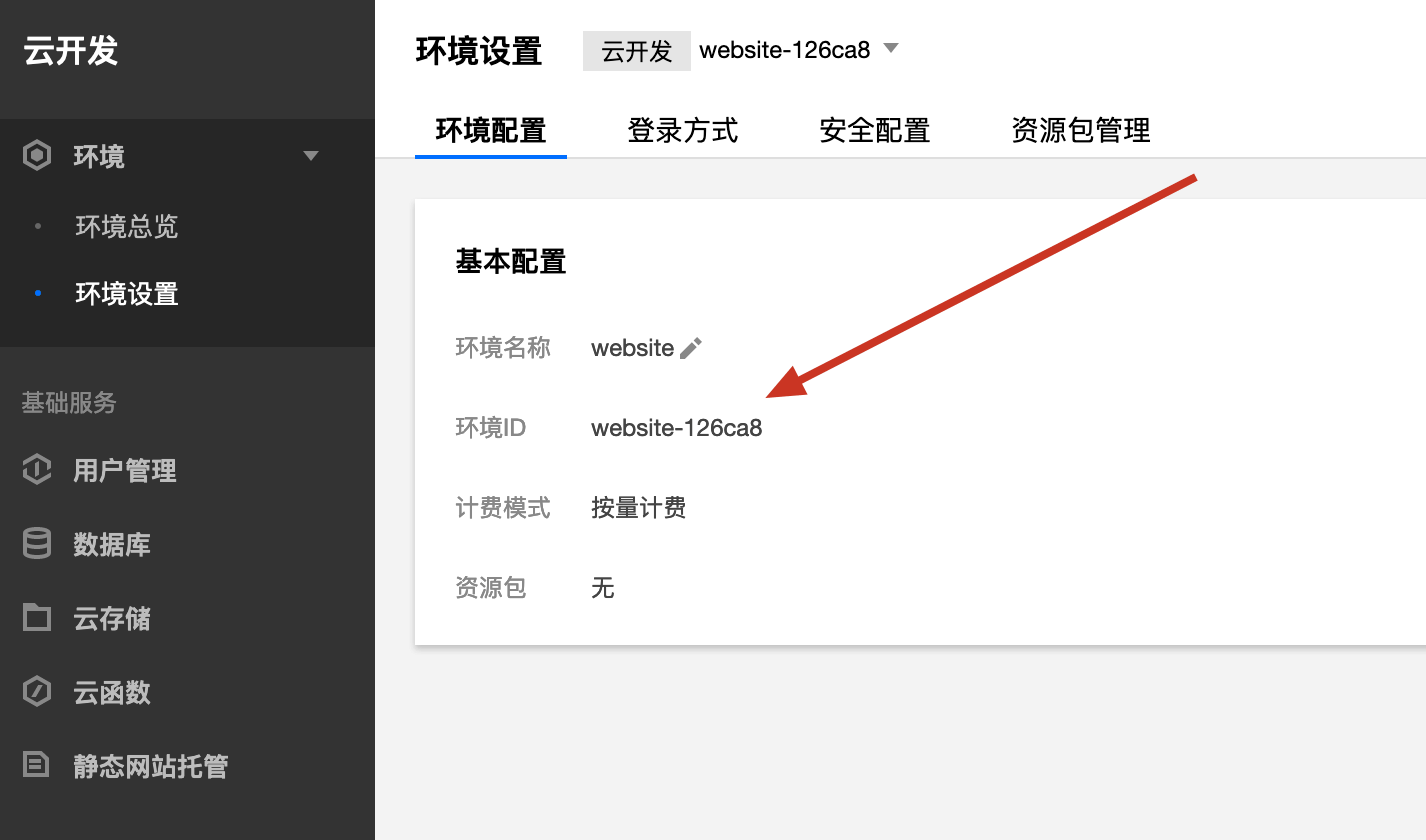
After waiting for the environment initialization to be completed, click on the environment just created, go to the details page, click on the environment settings on the left, you can see the environment ID, remember the environment ID here, later upload files will be used.

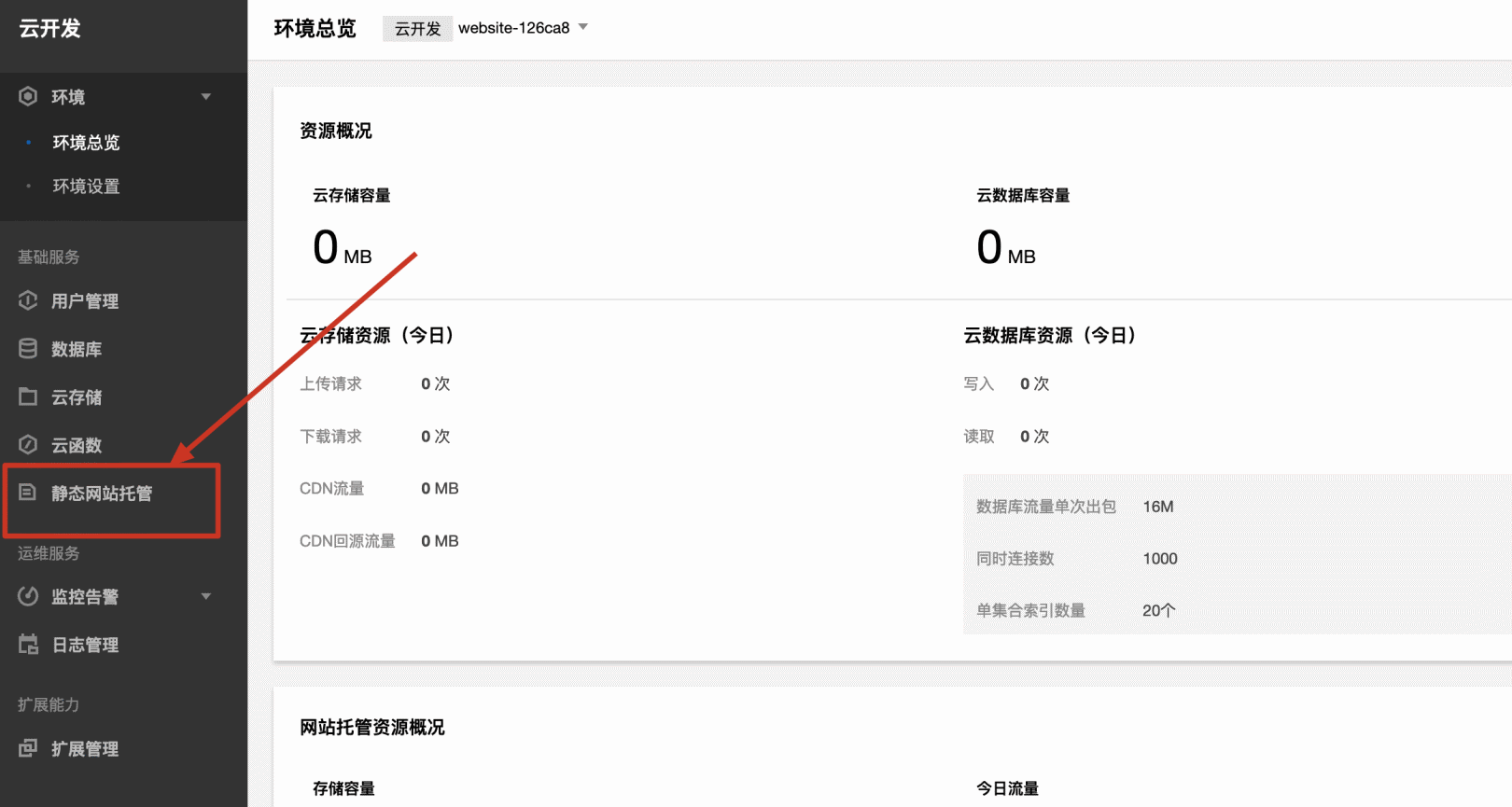
Select static site hosting for the list on the left again

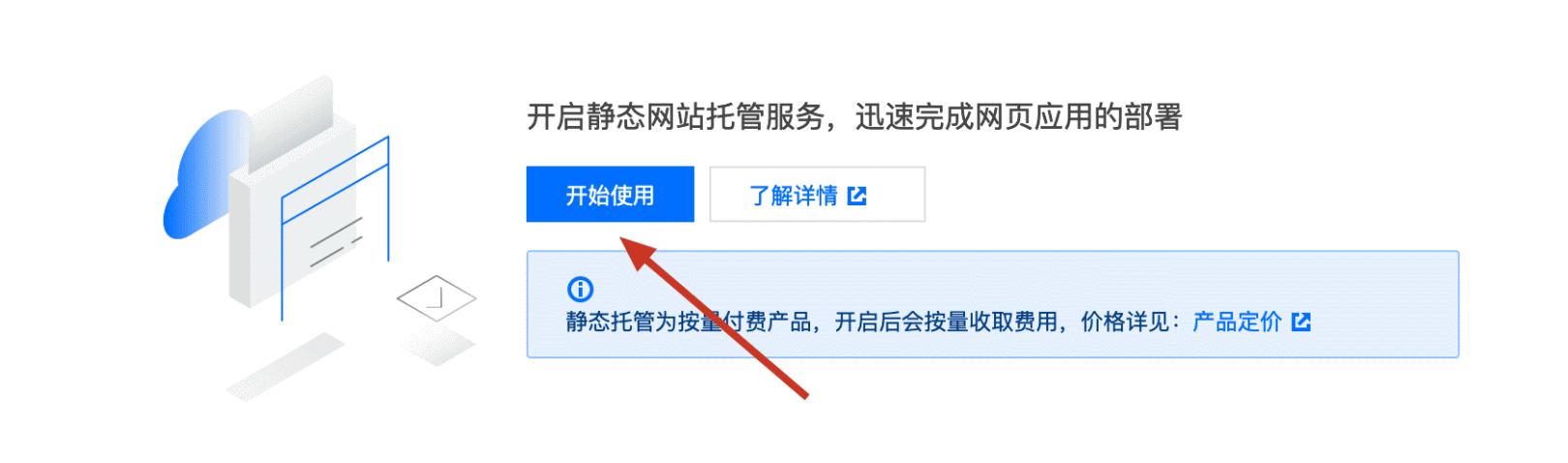
Choose to open now on a static site hosting page.

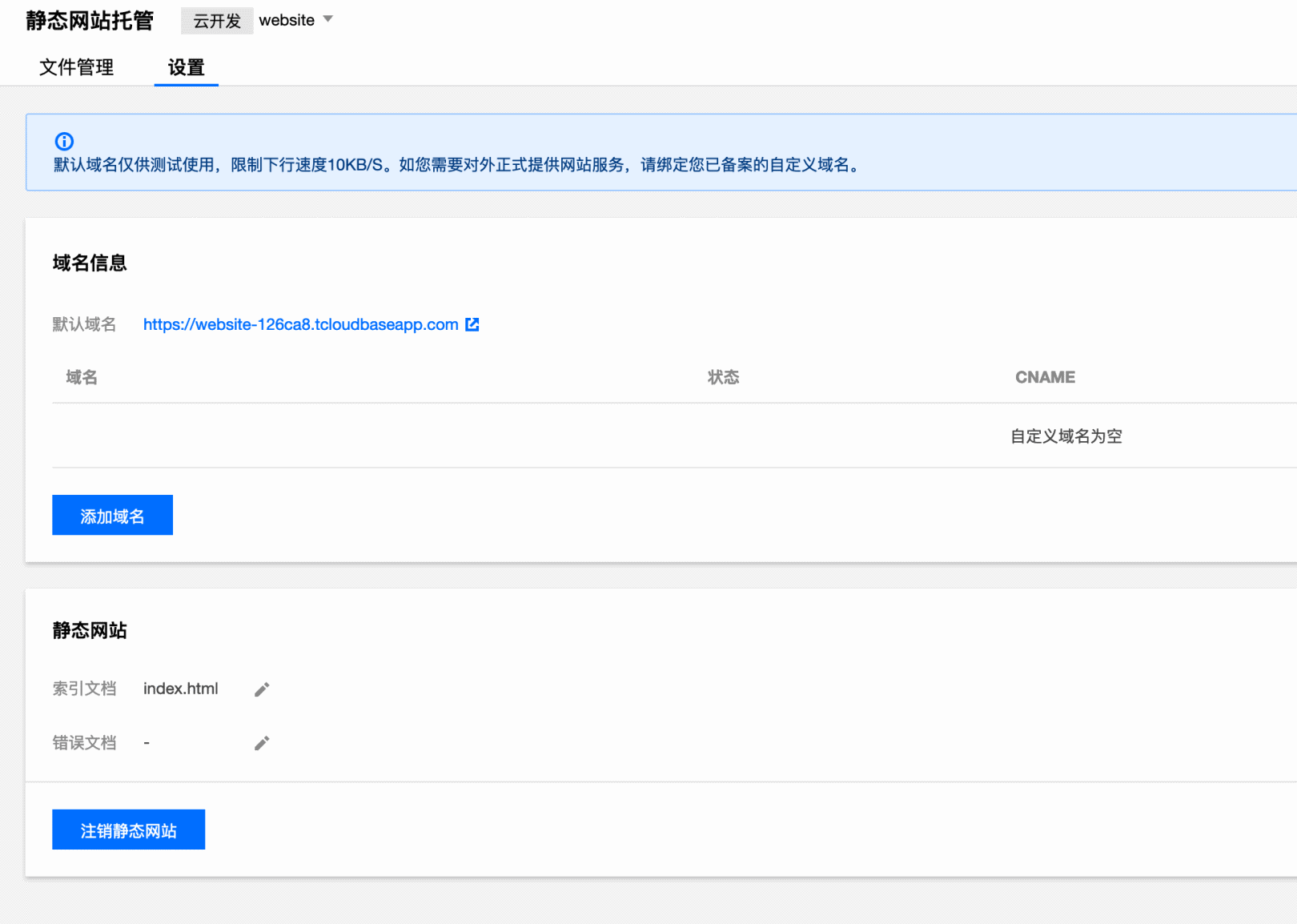
You'll see this interface as you wait for the static site hosting service to open. Click on "Settings" above to see your test domain name, and after uploading it later, you can view your site in this test domain name.

Initialize the cloud development Cli
Once you've created your environment, configure the cloud development Cli next.
Install the cloud development Cli and log in
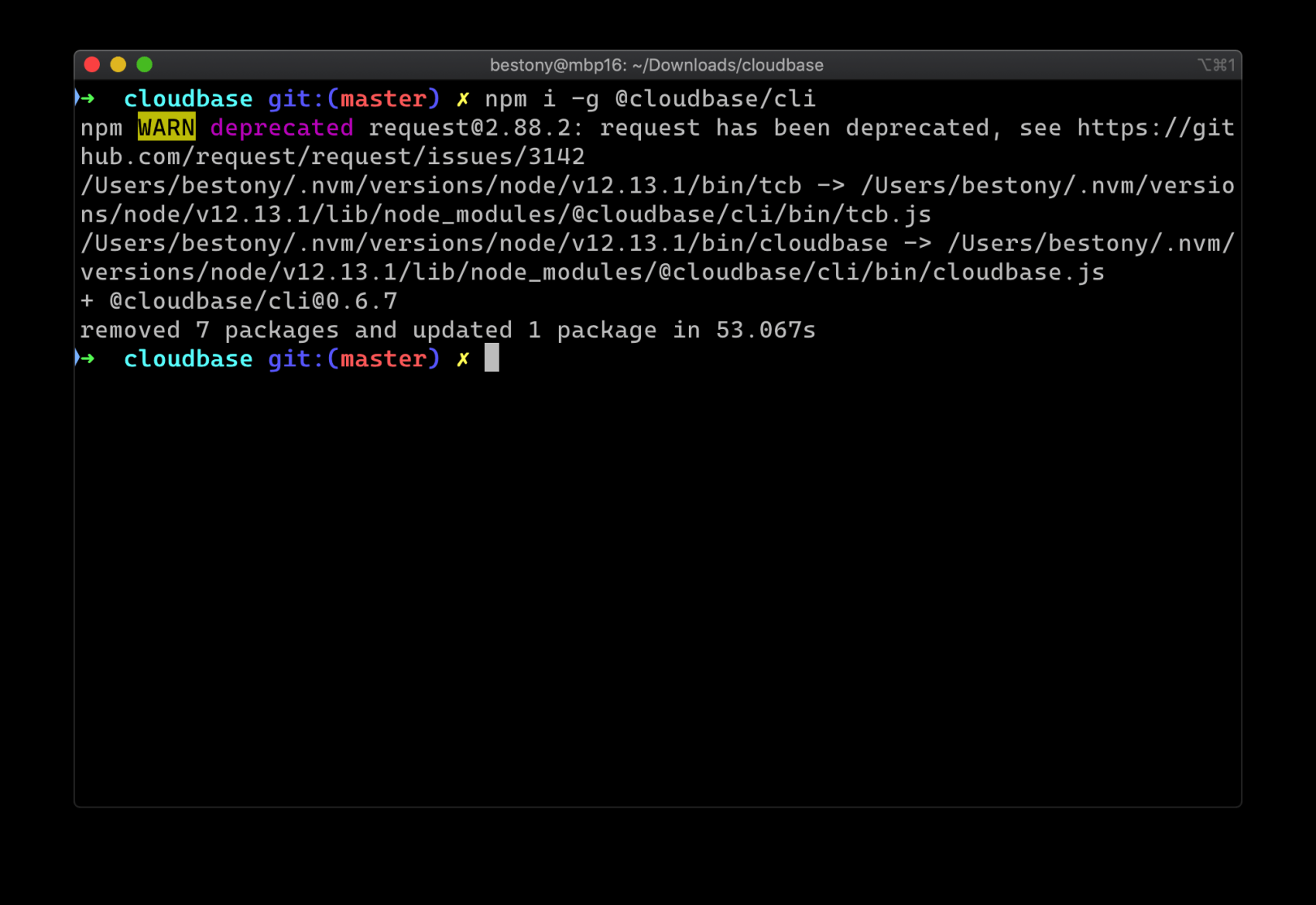
First, we execute the command to install the cloud development Cli
npm i -g @cloudbase/cli

When the installation is complete, execute the command to log in to the Cli
tcb login
The browser opens automatically and you only need to log in to your Tencent cloud account on the pop-up page and grant Cli permissions to do so.
Upload the file
Once you've landed on Cli, you're ready to upload the file.
First, go to the dist directory of the Angular project:
cd dist/cloudbase
and then execute the command to upload the file
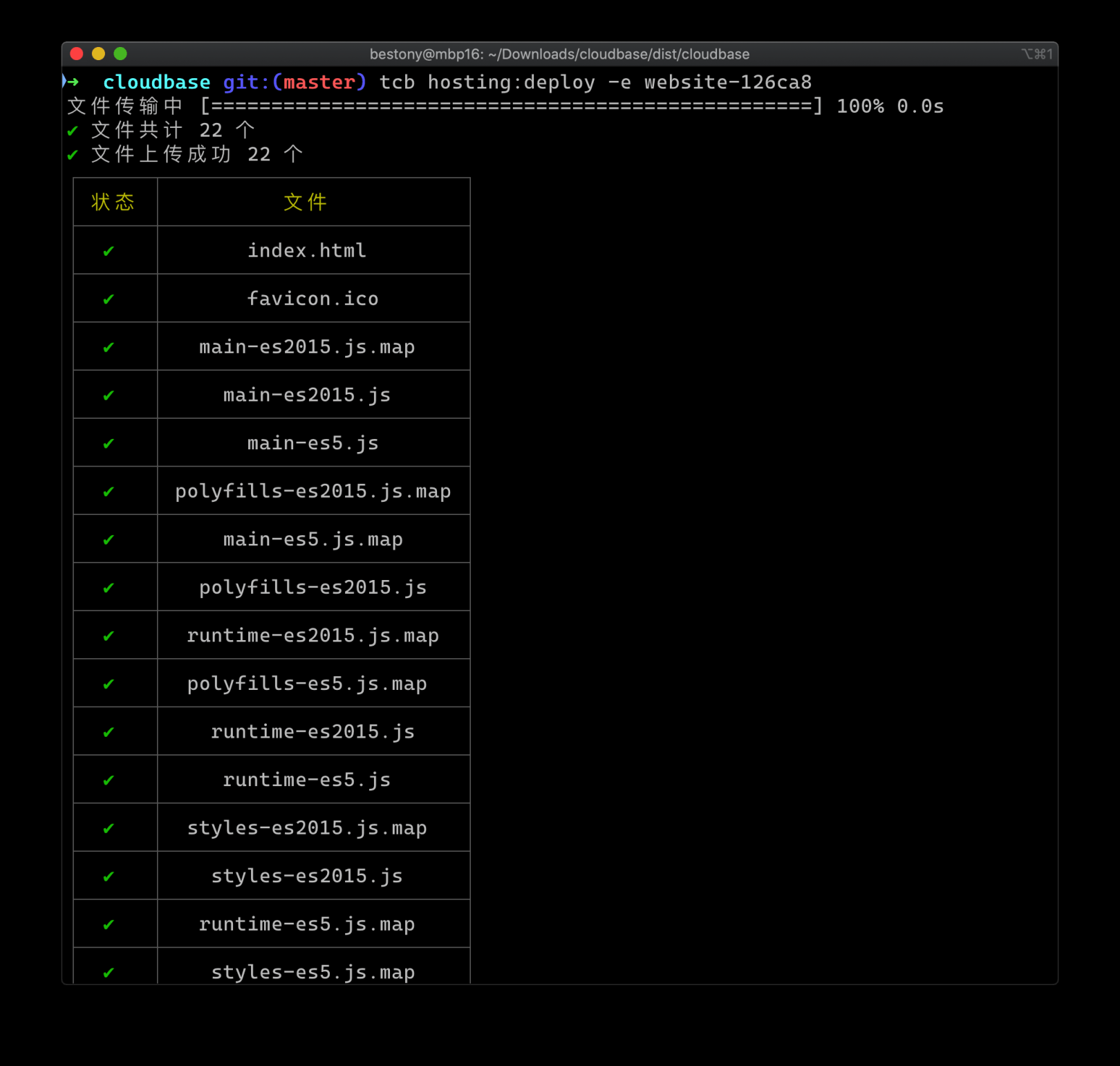
tcb hosting:deploy -e envId
Here you need to replace envId with your own environment ID, such as my replacement with website-126ca8, as follows

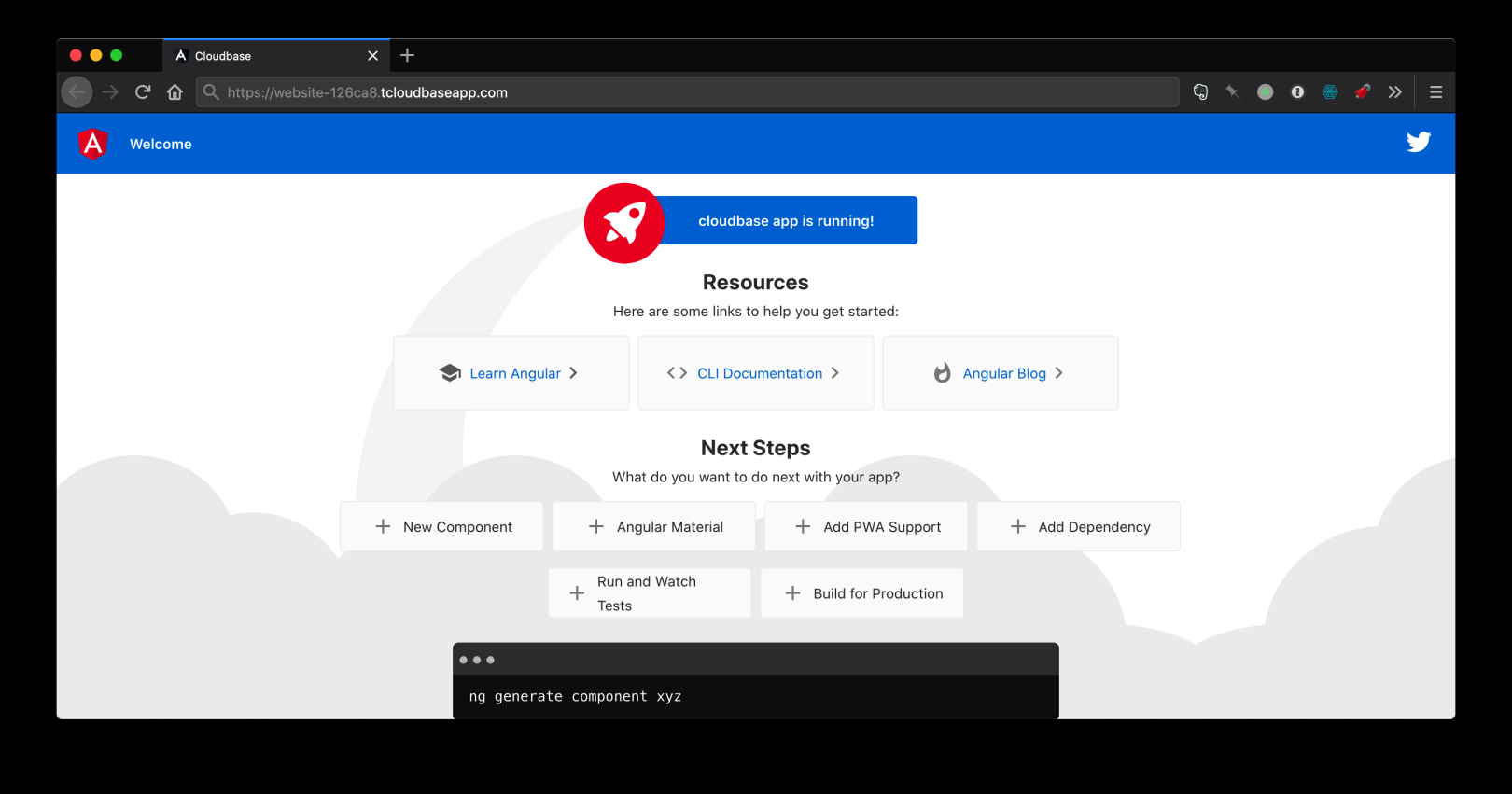
As you can see, I successfully uploaded the file, this time I can directly access my test domain name to view the Angular project I just uploaded.

When you see an interface like this, you've configured it successfully.
Summarize
It's also easy to upload an Angular project in a static hosting of cloud development, you only need to initialize an Angular project and use the CLi tool developed by the cloud to upload files.