27 exquisite CSS3 animation effect source code downloads
May 04, 2021 CSS3
Table of contents
2. A variety of cool mouse hover graphic animation effects
3. Simple and beautiful CSS3 picture hover matte effect
4. Pure CSS3 simulates windring rotation
5. Pure CSS3 simulates the rotation animation of the Ferris wheel
6. Pure CSS3 mouse hover jitter effect
7. CSS3 animation for picture list arrangement (more text descriptions).
8. Simple and good-looking pure CSS3 turn-over effect
9. Pure CSS3 stereoscopic 3D mouse hover effect
10.. Star rating effect achieved by multiple CSS3s
11.. Pure CSS3 mouse slides over the picture effect animation
12.. Simulates a beating music note effect
13.. Easy-to-use picture wall effect
14.. Stereoscopic 3D rotation animation effect
18.. The button flies into the animation after the mouse moves into the div picture
20.. Click on the animation effect
21.. Grain full-screen animation
22.. Multiple scroll down animation loading effects
23.. Simple dynamic rotating Christmas tree effect
24.. Highly flexible analog poker toggle picture effects
25.. 28 Load load animation effects
26.. Fan shape navigation in the upper left corner of the page
CSS is mainly used to control the appearance of web pages, CSS code can change the layout of web pages and the content style of web pages. W hen CSS3 appeared, but also can let the web page add a lot of animation elements, with the elimination of IE6, 7, the rise of the mobile phone side is to let it mature a lot. C SS3 animation is simple and convenient, high-end atmosphere, making the web page easy to interact with and lively and interesting. CSS3 animation is actually not complicated, much simpler than JS, the following w3cschool for everyone to carefully select a variety of CSS animation source code download address, I hope to help you.
Pure css3 cloud animation

Pure CSS3 for cloud animation floating effect
Very forced to use real
How to use it:
1. Copy the code part of the body into your page
2, the introduction of the corresponding CSS file can be
A variety of cool mouse hover graphic animation effects

Pure CSS3 to achieve mouse hover animation effects, a variety of cool animation, the user experience is very good
1. Introduce CSS code into your web page
2. Copy the code part of the body into your page
Simple and beautiful CSS3 picture hover matte effect

Animation matte effect achieved by pure CSS3
When the mouse hovers over the picture, an animation rotates counterclockwise from the upper right corner
The matte resets after the mouse is removed
1, copy the CSS style in the past
2, the index .html part of the code can be copied in the past
(Note to keep the file path correct)
Pure CSS3 simulates windring rotation

The circular auto-rotation is already a very common feature for CSS3
A simple keyframes can be implemented
How to use it:
1, copy the CSS style in the past
2, the index .html part of the code can be copied in the past
(Note to keep the file path correct)
Pure CSS3 simulates the rotation animation of the Ferris wheel

This is a rotation animation effect with pure CSS3, simulating the Ferris wheel rotation animation effect in the playground
The effect is very useful
1, the introduction of css style
2, the index .html part of the code can be copied in the past
Pure CSS3 mouse hover jitter effect

For example, hover over a button that appears to shake
Today's recommendation to everyone is the effect achieved using CSS3
When your mouse hovers over the button, the button shakes
1, copy the CSS style to your page
2, to the need to jitter button plus the corresponding class can be
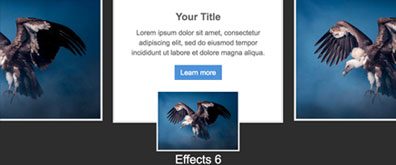
CSS3 animation for picture list arrangement (more text descriptions).

We see some beautiful lists of pictures on many websites
When you hover over any picture, there are some very comfortable animations
A list with several animations is recommended today
It's great to have any one you want on your website
How to use it:
1, the CSS style into the web page
2. Copy the code .html the code part of the index code into your web page
Simple and good-looking pure CSS3 turn-over effect

I haven't seen such a high-forced pure CSS3 effect in a long time
Quite exquisite a pure CSS3 simulation book page-turning effect
If you don't see the effect, it's recommended to check it out with the latest version of Google Chrome
How to use it:
1, the CSS style into the web page
2. Copy the code .html the code part of the index code into your web page
Pure CSS3 stereoscopic 3D mouse hover effect

Effect description:
Flip animation effects with only pictures implemented with CSS3
It's very simple and easy to use, and you don't need any js to do it
For js more like the students, is a very happy thing
Note: Low-version browsers are not supported
How to use it:
1. Copy the CSS style to your web page
2. Copy the part of the code you need in body to where you need it
Star rating effect achieved by multiple CSS3s

Effect description:
No js support is required, only CSS3 can be used to achieve the scoring effect
1. Copy the styles in CSS into your web page
2. Copy the part of the code you need in body to where you need it
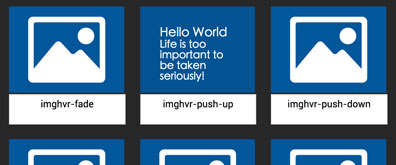
Pure CSS3 mouse slides over the picture effect animation

Imagehover .css CSS library
It contains a lot of pure CSS3 mouse hover after the picture effect
It can be used directly
1. Copy the styles in CSS into your web page
2. Copy the code part of the body to where you need it
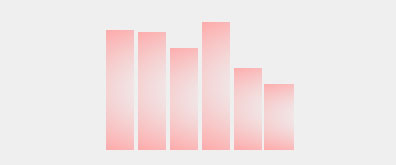
Simulates a beating music note effect

When we listen to music, we often see a corner with a music beat with the East East
A few vertical lines beat so high and low that it's interesting to watch
1. Copy the styles in style to your web page
2. Copy the code part of the body to where you need it
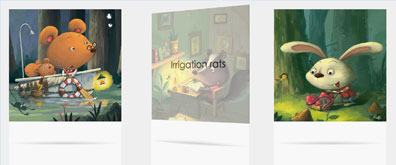
Easy-to-use picture wall effect

A set of pure CSS3 image wall animation effects
Irregularly arranged with shadow reflections
1, the style .css style into the web page
2. Copy the code part of the body to where you need it
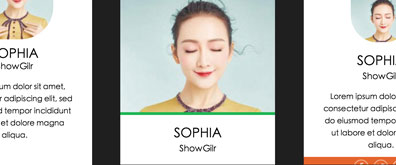
Stereoscopic 3D rotation animation effect

A very simple and good-looking pure CSS3 rotation effect
When the mouse moves to the picture, it flips three-dimensionally to show the hidden text content
The mouse moves away and disappears
1, the style .css style into the web page
2. Copy the code part of the body to where you need it
Flying rocket animation

It's a chance to see a flying rocket effect on the official website of Baidu's fls building tool
Feel very good, my first reaction it must be pure CSS3 production, this is intuition, don't ask me why, because it's me
I will also use CSS3 ah, although a bit of trouble, but the user experience is very good
1. Copy the styles .css styles in styles to your style sheet
2. Copy the code part of the body to where you need it
own dancing tree

A tree swinging left and right, the first reaction should be to make the picture animation
But you're wrong, it's a pure code effect, and you don't need js, isn't that great?
1, copy the part of the code in body past
2, the lanren .css style into your page can be
(Note: Not compatible with low-version browsers Oh)
Fox tail burning effect

This gorgeous fox tail animation looks like the tail is burning, it doesn't look very magical, very envious of how this is made.
Of course, there are two ways to make it, the first thing to tell you is the method:
Using CSS3's animation attributes, the animate sets keywords and moves the picture step-by-step, with the tail burning on the visual senses.
The background picture is very large, there are 7020 X 156 pixel units large, using CSS step to move the background picture position, this animation can be endlessly looped down, as long as the background map position reset to 0, run again.
The biggest problem with this writing for clients is that the memory footprint is so high that it can't be compared to our tall CSS3
1, the CSS style in the head into your web page
2. Build a div with an id for lanren where you need to show it
The button flies into the animation after the mouse moves into the div picture

Dozens of small animation effects
When the mouse moves into the picture, the buttons in it remain centered horizontally
All kinds of common animation effects are in there
1, copy the styles in the head to your style sheet
2. Copy the part of the code in body to the past
(css3 effects, low-version browsers not supported)
Magnifier animation

Effect description:
jquery.smoothproducts .js plug-in that directly supports zooming in on the original picture location
Instead of opening up a new position next to it, as other ordinary magnifying glass effects do
Suitable for students with special needs
1, copy the styles in the head to your style sheet
2. Copy the part of the code in body to the past
(Note to keep the picture path correct)
Click on the animation effect

Simple and effective css3 animation, of course, which also introduces multiple js plug-ins
1. Introduce .css styles into your web pages
2. Copy the code part of the body to where you need it
(Note to keep the file path correct)
Grain full-screen animation

Many of these canvas particle animations have been recommended before
One is recommended again today, which contains red, black and yellow colors
Of course, you can also change the color to your favorite, you can .js in the Lanrenzhijia screen
1. Introduce the styles in the head into your style sheet
2. Copy the part of the code in body to the past
Multiple scroll down animation loading effects

The visual effects are very good for css3 list pull-down animations, accessories provide up to 16 different animation effects
Lazy people can copy the corresponding article list as needed
1. Introduce the styles in the head into your style sheet
2. Copy the part of the code you need in body to the past
Simple dynamic rotating Christmas tree effect

A great Christmas tree effect with stereoscopic rotation
Rotate left and right by default
css3 effect, not supported by low-version browsers
1. Introduce the styles in the head into your style sheet
2. Copy the part of the code you need in body to the past
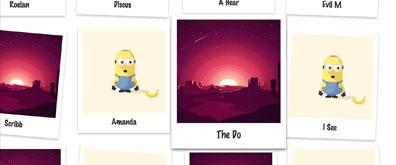
Highly flexible analog poker toggle picture effects

The plug-in provides three picture switching effects that are very smooth
However, most of the css3 code is introduced, and low-version browsers do not support it
It is recommended to browse under a higher version of the browser
1. Introduce the styles in the head into your style sheet
2. Copy the part of the code in body to the past
(Note to keep the picture path correct)
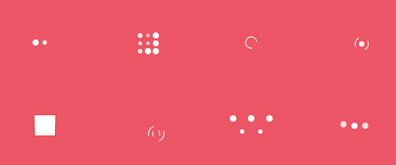
28 Load load animation effects

It's not pure css3, and the occasional little js can be ignored
With 28 different loading effects, you can choose one of the roles that serve as part of your phone's web-side module, without having to worry about compatibility
The method of the party:
2, choose a favorite effect you like, copy the html into your web page
(Note that .html the js at the bottom don't miss it)
Fan shape navigation in the upper left corner of the page

The position is pinned to the upper-left corner of the page to navigate
Pure css3 achieves the effect, of course it does not use any pictures as well as js effect
It's just as beautiful, but unfortunately low-version browsers are not supported
1. Introduce the lanrenzhijia .css style into your web page
2. Copy the code part of the body to where you need it
Simulated radar waves emit animations outwards

Not long ago, the World Wide Web Alliance announced the completion of the development of the html5 standard
So, the html5-css3 effect is getting closer and closer to our lives
Today to recommend a very comfortable, and only use css3 to achieve the effect, no js
How to use it:
Copy the css .html and html code from the attachment index file to your web page