Posts about WeChat Mini Program Development Document
WeChat small program development tutorial manual documentation
May 17, 2021 19:00 0 Comment WeChat Mini Program Development Document
WeChat small program development tutorial manual documentation, Before you begin this tutorial, make sure you have a programming foundation that you can learn, in advance through programming, hands-on training., Th
Experience WeChat gadgets
May 17, 2021 19:00 0 Comment WeChat Mini Program Development Document
Source view:, Source view:, Developers can experience small, (, using the weChat client (6.7.2 and above versions) to scan the small program code below the code., Source view:, V
Introduction to WeChat Small Programs
May 17, 2021 19:00 0 Comment WeChat Mini Program Development Document
History of small program technology development, History of small program technology development, The difference between a small program and a normal web development, Experience small programs, Introduction to the small program, Small programs are a new way to connect users and services that can be easily accessed and disseminated within WeCh
WeChat gadgets begin
May 17, 2021 20:00 0 Comment WeChat Mini Program Development Document
Request an account number, Request an account number, Install the development tools, Your first little program, Compile the preview, Begin, As a first step in developing a small program, you need to have a small program account through which you can manage your small program., Follo
WeChat small program small program code composition
May 17, 2021 20:00 0 Comment WeChat Mini Program Development Document
JSON configuration, JSON configuration, WXML template, WXSS style, JS logical interaction, The composition of the program code, In the last chapter, we quickly created a QuickStart project with developer tools., You can notice that different
WeChat small program small program host environment
May 17, 2021 20:00 0 Comment WeChat Mini Program Development Document
The render layer and the logical layer, The render layer and the logical layer, Programs and pages, Component, Api, The small program host environment, We call the environment that WeChat clients provide to small programs the host environment., With the capabilities
WeChat small programs work together and are published
May 17, 2021 20:00 0 Comment WeChat Mini Program Development Document
Work together, Work together, The version of the gadget, Publish online, Operational data, Small programs work together and are published, In large and medium-scale companies, the division of personnel is very careful, generally there will b
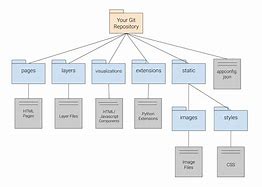
The directory structure
May 17, 2021 20:00 0 Comment WeChat Mini Program Development Document
The directory structure, The directory structure, A small program contains an app that describes the overall program and multiple pages that describe their respective pages.,
Configure the small program
May 17, 2021 20:00 0 Comment WeChat Mini Program Development Document
Global configuration, Global configuration, The page configuration, Global configuration, The app.json file under the root of the small program is used to configure The WeChat program globally, determine the path of th
WeChat small programs Register small programs
May 17, 2021 20:00 0 Comment WeChat Mini Program Development Document
WeChat small programs Register small programs, Register the small program, Each gadget needs to call the App method in app.js to register the instance of the program, bind lifecycle callback functi
WeChat program registration page
May 17, 2021 20:00 0 Comment WeChat Mini Program Development Document
Register the page with the Page constructor, Register the page with the Page constructor, Use behaviors on the page, Use the Component constructor to construct a page, The registration page, For each page in the small program, registration is required in the js file corresponding to the page, specifying the initial d
WeChat small program event system
May 17, 2021 21:00 0 Comment WeChat Mini Program Development Document
What is an event, What is an event, How events are used, Respond to events using the WXS function, The event is detailed, WXS responds to events, Event, What is an event, Events are how the view layer communicates to the logical layer., Events can feedback the user's behavior to the logical laye
WeChat program Simple two-way binding
May 17, 2021 21:00 0 Comment WeChat Mini Program Development Document
Bidirectional binding syntax, Bidirectional binding syntax, Pass a two-way binding in a custom component, Trigger a two-way binding update in a custom component, Easy two-way binding, Base Library 2.9.3 starts to support, and low versions need to be, compatible., Bidirectional binding syntax, In WXML, the bindi
WeChat gadgets get node information on the interface
May 17, 2021 21:00 0 Comment WeChat Mini Program Development Document
WXML node information, WXML node information, WXML node layout intersecting state, Gets node information on the interface, WXML node information, The node information query API can, be used to obtain information such as node properti
WeChat small program response shows area changes
May 17, 2021 21:00 0 Comment WeChat Mini Program Development Document
Show area dimensions, Show area dimensions, Media Query, 屏幕旋转事件, The response shows a change in the area, Show area dimensions, The display area refers to the area in the small program interface that can be freely l